「Blog 示範」:修訂間差異
imported>Grace (→首頁) |
imported>Grace (→上傳影片) |
||
| (未顯示同一使用者於中間所作的 4 次修訂) | |||
| 行 10: | 行 10: | ||
[[圖片:03設定顯示圖片.jpg]] | [[圖片:03設定顯示圖片.jpg]] | ||
== 首頁 == | == 首頁 == | ||
''' 您可以選擇要怎樣的首頁。'''<br/> | |||
[[圖片:07首頁顯示設定a.jpg]] | <br/> | ||
[[圖片:07首頁顯示設定a.jpg]]<br/> | |||
<br/> | |||
'''閱讀設定'''<br/> | |||
<br/> | |||
[[圖片:07首頁顯示設定b.jpg]] | [[圖片:07首頁顯示設定b.jpg]] | ||
| 行 22: | 行 26: | ||
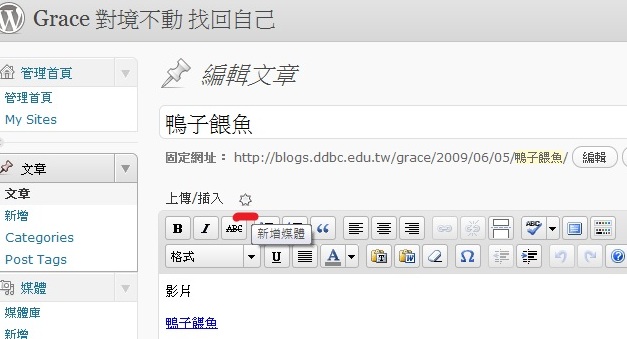
== 上傳影片 == | == 上傳影片 == | ||
先上傳媒體檔案<br/> | 先上傳媒體檔案<br/> | ||
[[圖片: | [[圖片:06影片上傳.jpg]]<br/> | ||
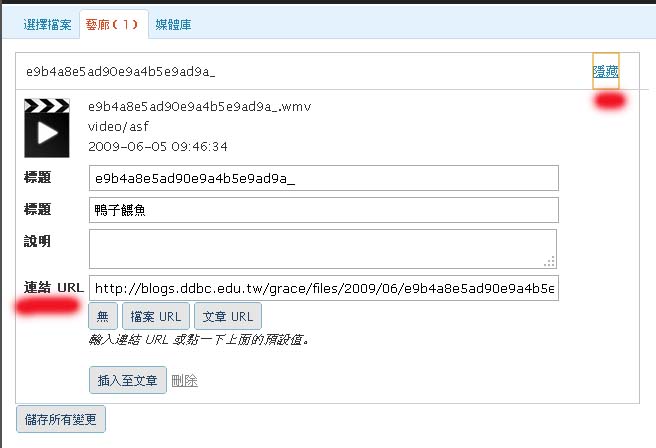
開啟藝廊,按a.顯示,複製b.連結 URL。<br/> | 開啟藝廊,按a.顯示,複製b.連結 URL。<br/> | ||
[[圖片:C02.jpg]]<br/> | [[圖片:C02.jpg]]<br/> | ||
於 2011年11月27日 (日) 11:16 的最新修訂
DDBC Blog
http://blogs.ddbc.edu.tw/
登入帳號及密碼是學校信箱的帳號及密碼

網站的標題
設定顯示圖片
首頁
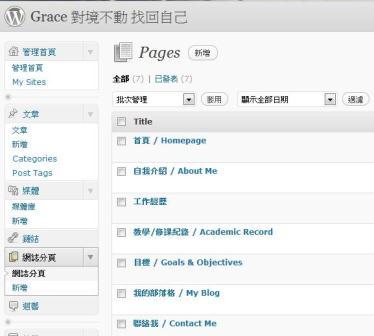
網誌分頁
分類
上傳影片
先上傳媒體檔案

開啟藝廊,按a.顯示,複製b.連結 URL。

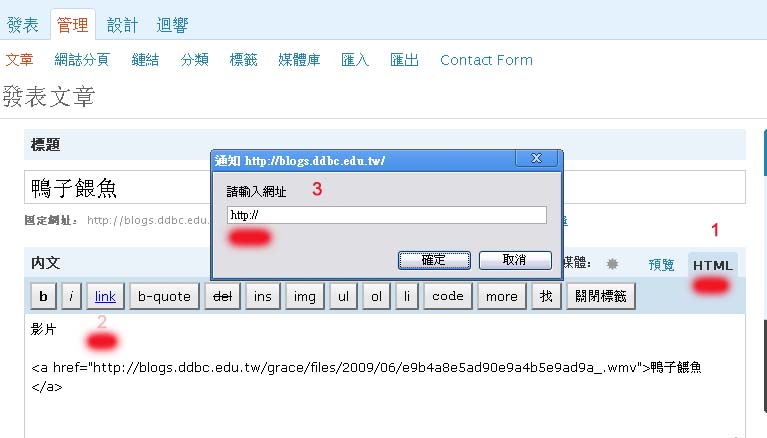
在發表文章內,開啟a. HTML,b. 點link,c. 輸入剛剛複製的連結 URL。

範例:
http://blogs.ddbc.edu.tw/grace/category/04%E5%BD%B1%E7%89%87/
http://blogs.ddbc.edu.tw/gclr/%E5%B1%95%E5%A0%B4%E5%B0%8E%E8%A6%BD/
請用Firefox 瀏覽器開啟
文字變化
<p><blink>您的文字</blink></p>
<blink>可以讓文字閃爍
http://www.study-area.org/coobila/tutorial_378.html
http://www.9w2u.com/cssbook.asp?book=1
http://www.hsiu28.net/
範本
免費的圖案、照片、動畫與音效
超過 150,000 筆免費的圖案、照片、動畫與音效 http://office.microsoft.com/zh-tw/clipart/default.aspx
自動配色機
http://www.colorjack.com/sphere/
著作權
相關文章連結
部落格越寫越健康
朝聞道行道,夕Blog,夜死可矣
美國麻省理工學院(MIT)的「開放濕體計畫」
逢甲大學
林公開山︰一個日本人的中國緣
問題討論
迴響
Dear Grace:
Very excellent! 謝謝您辛苦的教導,希望同學可以從中獲得法益。 建議可以多分享交流,以Web 2.0的特性,成就殊勝的blog運用。
Peace, Yin-Lung Shih
Dear Grace,
Thank you for you time spent teaching us.
Soh Boon Swee (Andy)