Pro Git 4.6 網頁界面 GitWeb
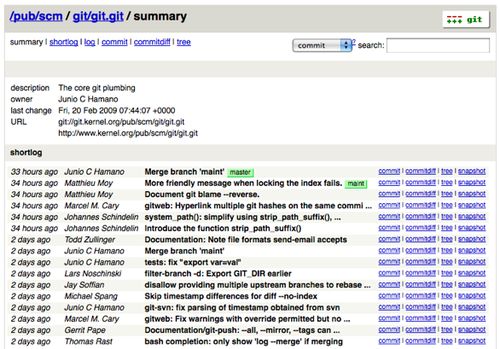
現在我們的專案已經有了讀寫和唯讀的連接方式,也許應該再架設一個簡單的網頁介面使其更加視覺化。為此,Git 自帶了一個叫做 GitWeb 的 CGI 腳本。你可以在類似 http://git.kernel.org 這樣的網站找到 GitWeb 的應用實例(見圖 4-1)。

Figure 4-1. 基於網頁的 GitWeb 使用者介面
如果你想看看你的專案如果使用 GitWeb 的話會長什麼樣,Git 自帶了一個命令,可以在類似 lighttpd 或 webrick 這樣輕量級的伺服器程式上打開一個臨時的實例。在 Linux 主機上通常都安裝了 lighttpd ,這時就可以在專案目錄裡輸入 git instaweb 來執行它。如果使用的是 Mac ,Leopard 預裝了 Ruby,所以 webrick 應該是最好的選擇。如果要使用 lighttpd 以外的程式來啟用 git instaweb, 可以通過它的 --httpd 選項來實現。
$ git instaweb --httpd=webrick
[2009-02-21 10:02:21] INFO WEBrick 1.3.1
[2009-02-21 10:02:21] INFO ruby 1.8.6 (2008-03-03) [universal-darwin9.0]
這會在 1234 埠開啟一個 HTTPD 服務,隨之在瀏覽器中顯示該頁。簡單的很。需要關閉服務的時候,只要使用相同命令的 --stop 選項就好了:
$ git instaweb --httpd=webrick --stop
如果需要為團隊或者某個開源專案長期的運行 web 介面,那麼 CGI 腳本就要由正常的網頁服務來運行。一些 Linux 發行版本可以通過 apt 或 yum 安裝一個叫做 gitweb 的套裝軟體,不妨先嘗試一下。我們將快速的介紹一下手動安裝 GitWeb 的流程。首先,你需要 Git 的源碼,其中帶有 GitWeb,並能生成 CGI 腳本:
$ git clone git://git.kernel.org/pub/scm/git/git.git
$ cd git/
$ make GITWEB_PROJECTROOT="/opt/git" \
prefix=/usr gitweb/gitweb.cgi
$ sudo cp -Rf gitweb /var/www/
注意通過指定 GITWEB_PROJECTROOT 變數告訴編譯命令 Git 倉庫的位置。然後,讓 Apache 來提供腳本的 CGI,為此添加一個 VirtualHost:
<VirtualHost *:80>
ServerName gitserver
DocumentRoot /var/www/gitweb
<Directory /var/www/gitweb>
Options ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
</Directory>
</VirtualHost>
不難想像,GitWeb 可以使用任何相容 CGI 的網頁服務來運行;如果偏向使用其他的(簡體中文版譯注:這裡指Apache 以外的服務),配置也不會很麻煩。現在,通過 http://gitserver 就可以線上訪問倉庫了,在 http://git.server 上還可以通過 HTTP 克隆和獲取倉庫的內容。